해당 글은 Next.js 공식문서를 해석한 글입니다.
학습하며 제가 이해한대로 작성한 내용이기 때문에 오해석한 부분이 있을 수 있습니다.
정확한 내용은 아래의 공식문서를 참고해주세요!
https://nextjs.org/docs/app/building-your-application/routing#file-conventions
Creating Routes
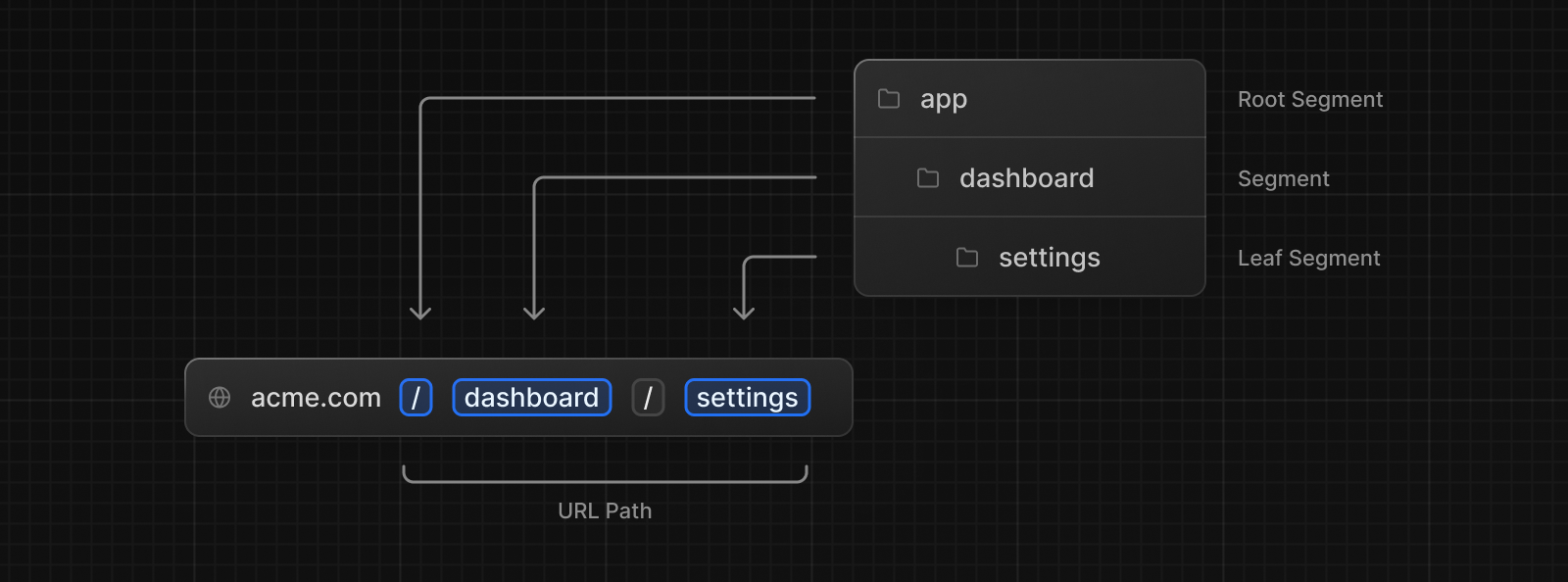
Next.js의 파일 시스템은 폴더가 어디에 생성 되어있는지에 따라 결정돼요.
각 폴더는 route segment이고, 각 segment는 url segment와 1:1 매칭이 됩니다.
nested route를 만들기 위해선 폴더 안에 폴더를 만들어서 중첩된(nested) 구조를 만들어주면 됩니다.
예를 들어, app 하위에 dashboard 폴더가 있고 그 하위에 settings 폴더가 있다고 가정해볼게요.
settings폴더에 있는 페이지를 보고싶다면 acme.com/dashboard/settings url로 접속하면 됩니다!

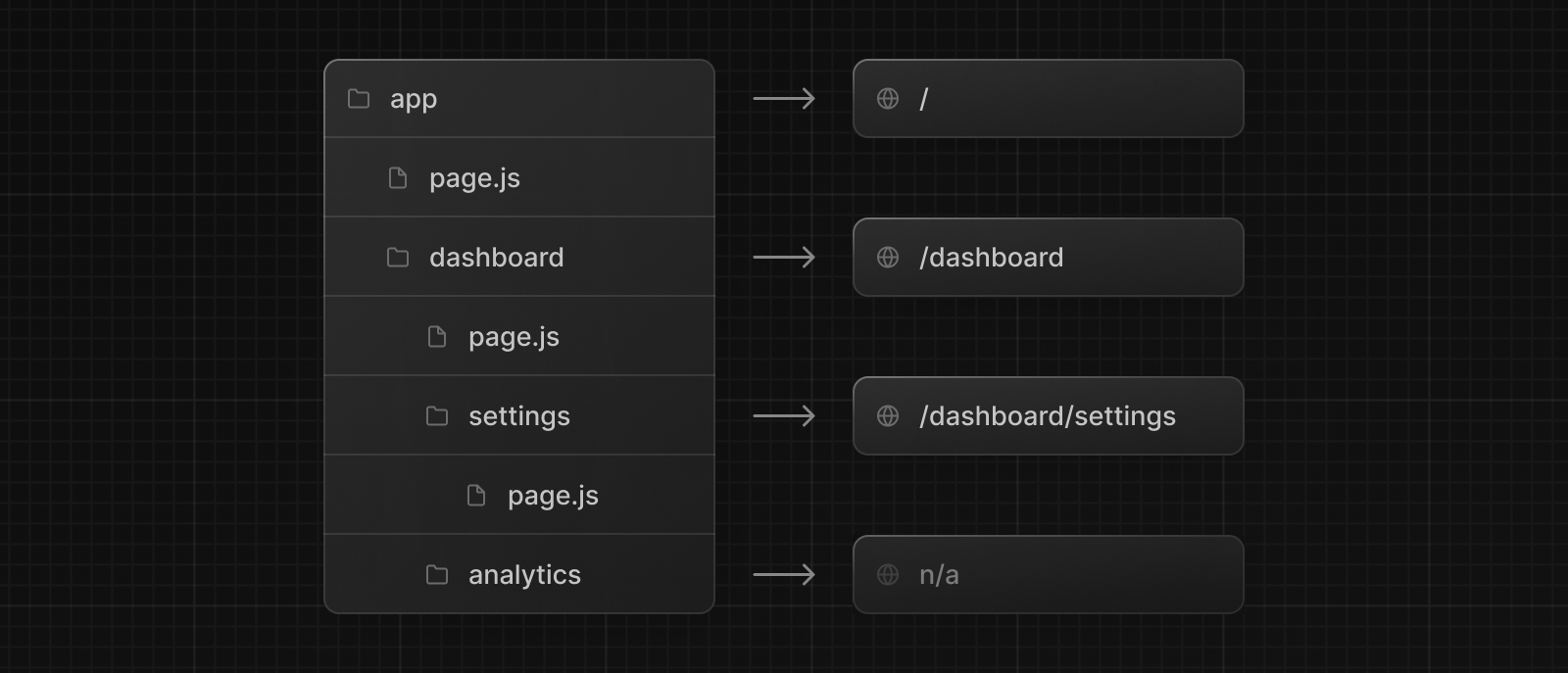
각 폴더에 page.ts 라는 특별한 파일을 생성하면 해당 route segment에 접근할 수 있게됩니다.

위의 이미지를 예를 들어보겠습니다.
settings 폴더 하위에는 page.ts 파일이 있기 때문에 acme.com/dashboard/settings로 접속이 가능합니다.
반면, analytics 폴더 하위에는 page.ts 파일이 없기 때문에 acme.com/dashboard/analytics로 접속이 불가능합니다.
UI 만들기 : Creating UI
Next.js에는 특별한 파일 컨벤션이 있고, 그 컨벤션에 따라 파일을 생성해야 UI를 만들 수 있어요.
그 중 가장 자주 사용되는 컨벤션 두 가지를 소개하겠습니다.
- pages : 각 route segment의 고유한 UI를 나타내기 위한 파일
- layouts : 여러 라우트에서 함께 사용하는 UI를 나타내기 위한 파일
더 다양한 컨벤션은 아래의 링크에서 확인할 수 있습니다.
https://nextjs.org/docs/app/building-your-application/routing#file-conventions
'개발 > Next' 카테고리의 다른 글
| [Next14] 검색 기능 만들기 with Supabase (0) | 2024.11.04 |
|---|---|
| [Next14] To Do List 만들기 with Supabase (2) Next API Route 사용하여 할 일 목록 구현하기 (2) | 2024.07.08 |
| [Next14] To Do List 만들기 with Supabase (1) 프로젝트 세팅 (0) | 2024.07.07 |
| [Next14] 페이지와 레이아웃 : Pages and Layouts (0) | 2024.05.26 |
| [Next14] 라우팅 기초 : Routing Fundamentals (0) | 2024.05.26 |



